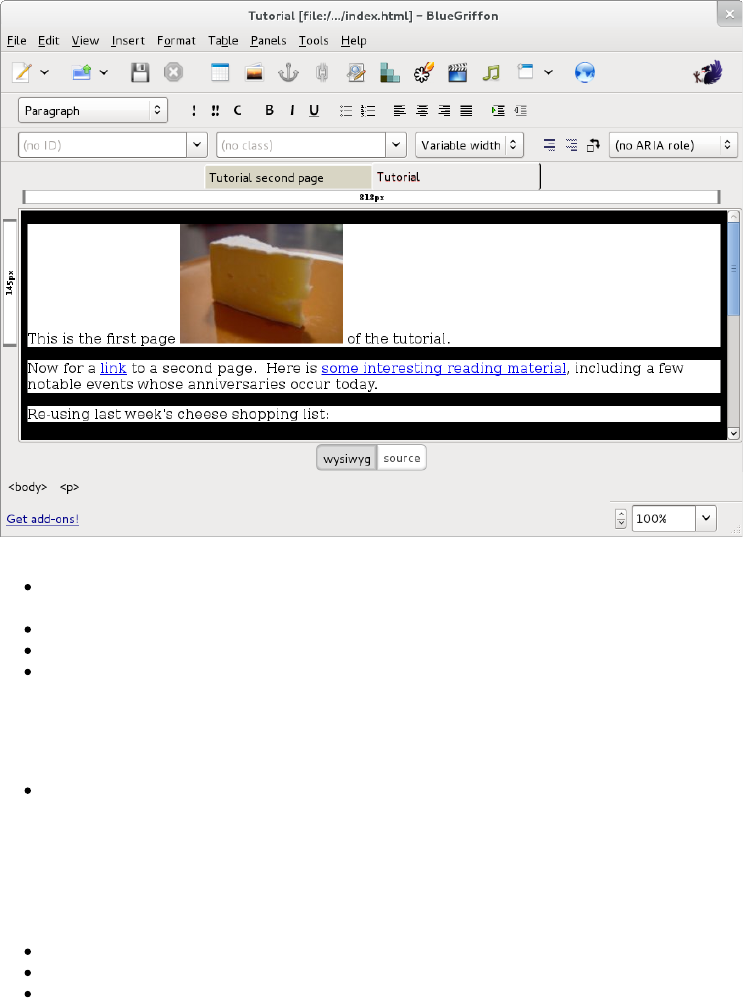
Back in the main BlueGriffon window, click your mouse over the text in a paragraph (to
remove the previous global selection):
then return to the CSS Properties dialogue Colors section to:
verify that this style rule will apply to "all elements of the same type..."
(all paragraphs, signified by the P in the adjacent unavailable textbox),
select the Background color dot,
select black within the resulting dialogue, and
select the OK command button.
At this point, assuming at least a portion of the main BlueGriffon window remains visible, you
may notice a problem. When black text is displayed on a black background, one cannot read
it. T his again illustrates one of the important guidelines for web design and style creation:
Whenever a style specifies a Background color it must also specify a compatible
color (or Foreground color, as BlueGriffon names it).
Realize that other style rules (e.g. from a user style sheet) may further adjust colors, but you
may reduce unpleasant surprises by always supplying both the foreground and the background
colors, if your style rules mention either color. So, to continue in the CSS Properties
dialogue Colors section:
select the Foreground color dot,
select white within the resulting dialogue, and
select the OK command button.